🐻
간단한 좌표 에코 서버
March 08, 2024
간단한 좌표 에코 서버
프로토타입 테스트
클라이언트
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Send Coordinates to Server</title>
</head>
<body>
<h1>Send Coordinates to Server</h1>
<label for="latitude">Latitude:</label>
<input type="text" id="latitude">
<label for="longitude">Longitude:</label>
<input type="text" id="longitude">
<button onclick="sendCoordinates()">Send</button>
<div id="echoResponse"></div>
<script src="ProjectARJS.js"></script>
</body>
</html>

- 위도와 경도를 입력받아
onclick을 통해ProjectARJS.js파일의sendCoordinates()함수를 호출한다. <div id="echoResponse"></div>는 서버로부터 받은 데이터를 표시하는데 사용하는 컨테이너이다.
ProjectARJS.js
function sendCoordinates() {
const latitude = document.getElementById('latitude').value;
const longitude = document.getElementById('longitude').value;
const data = {
latitude: latitude,
longitude: longitude
};
console.log('데이터 전송 시작');
fetch('http://localhost:8080/echo_coordinates', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
})
.then(response => {
if (!response.ok) {
throw new Error('응답 실패');
}
return response.json();
})
.then(jsonData => {
console.log('데이터 수신 성공:', jsonData);
displayEchoResponse(jsonData) // 에코데이터 출력
})
.catch(error => {
console.error('데이터 전송 중 에러 발생:', error);
});
}
function displayEchoResponse(responseData) {
const echoResponseDiv = document.getElementById('echoResponse');
echoResponseDiv.innerHTML = `<p>Echo Response:</p>
<p>Latitude: ${responseData.latitude}</p>
<p>Longitude: ${responseData.longitude}</p>`
}
sendCoordinates(): Send 버튼 클릭 시 실행되는 메서드이다. POST 방식으로 서버에 데이터를 보낸다. request body에는 Latitude와 Longitude에 기입한 내용이 json객체로 변환되어 삽입된다. 서버에서는 해당 json 데이터를 받아 그대로 클라이언트에 다시 보낸다.displayEchoResponse(): 서버로부터 성공적으로 데이터를 가져오면 ‘좌표 전송 성공’ 메시지와 함께 실행되는 메서드이다. 응답받은 json데이터를 기반으로 id:echoResponse인 컨테이너에 에코 받은 위도와 경도를 출력한다.
서버
CordinateDTO.java
package com.project_arjs.demo_serv.DTO;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.Setter;
@Getter
@Setter
@AllArgsConstructor
public class CoordinateDTO {
private double latitude;
private double longitude;
}- 좌표값을 멤버변수로 가지는 CoordinateDTO 클래스를 정의하였다.
lombok라이브러리를 통해 Getter, Setter 및 생성자(AllArgsConstructor)를 생략하였다(lombok에 의해 자동 생성됨)
CoordinateController.java
package com.project_arjs.demo_serv;
import com.project_arjs.demo_serv.DTO.CoordinateDTO;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@CrossOrigin(origins = "http://localhost:63343")
@RestController
public class CoordinateController {
@PostMapping("/echo_coordinates")
public CoordinateDTO echoCoordinates(@RequestBody CoordinateDTO coordinateDTO) {
return coordinateDTO;
}
}
CrossOrigin어노테이션을 통해 CORS 에러를 해결하였다. -> WEBSTORM IDE 기본 포트:63343"/echo_coordinates"경로로 POST 요청이 오면 받은 JSON 데이터를 CoordinateDTO 객체로 매핑시키고 그대로 return 한다.(에코)
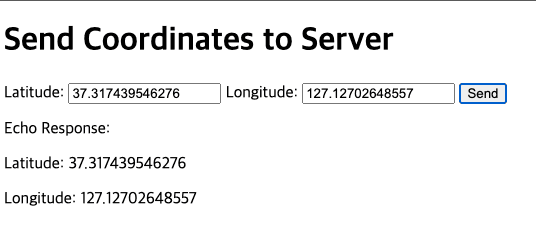
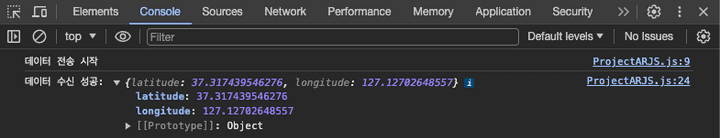
실행 테스트